Pasaron unos días desde mi último post, es que estuve ocupando mi poco tiempo libre en avanzar este nuevo proyecto, les cuento de que se trata.
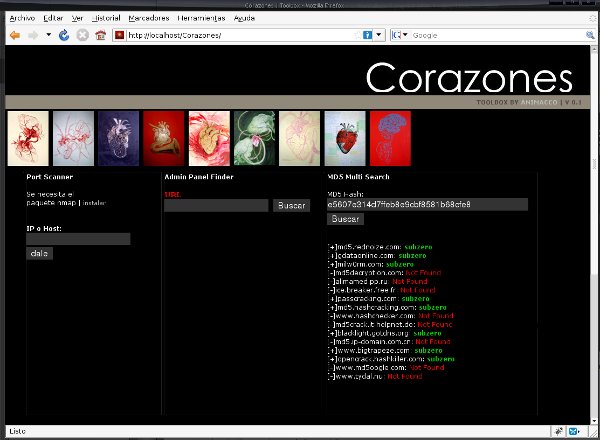
Desde hace algún tiempo al leer los post de los usuarios de Diosdelared.com veo que existen muchos scripts para tareas variadas referidas a la web, pero cada uno a su modo, en distintos lenguajes, con distinta estética, etc. Por lo que se me ocurrió nuclear esos scripts formando una toolbox. Eso es Corazones, un conjunto de herramientas para auditoría en redes y uso general.
La tarea de agrupar estos script no es tan fácil como parece, pero va tomando forma. Además no es solo agruparlos, casi todos los script tuvieron modificaciones para «pulirlos», mejorando la usabilidad y agregando funcionalidades.
Algunas de las herramientas que ya incluye (se irán agregando más)
MAC spoofing
Este pequeño script nos acelera el uso de macchange para cambiar la {es:dirección_MAC|dirección MAC} de nuestra interfaz de red. Uno de los usos puede ser bypassear filtrado por MAC de un Access Point.
Port Scanner
Bueno, no necesita explicación, pasamos un host (local o remoto) y nos muestra los puertos abiertos.
Admin panel finder
Esta herramienta nos ayuda a encontrar la puerta de entrada al backend de una aplicación o sitio web.
General Inyection Explorer
Esta excelente herramienta permite explotar una inyección de SQL recorriendo completamente la BD en forma visual.
MD5 multi search
Ingresando un md5 nos busca en 16 sitios distintos la palabra a la que corresponde el hash.
Metasploit Launcher
Un lanzador de la interfaz web del framework Metasploit.
Lo más importante: este proyecto es abierto, estan bienvenidos todos los que quieran participar ya sea con sus propios scripts o como sea.
El proyecto es software libre, tiene licencia {es:GPL}.
Se puede bajar para probarlo desde su sitio oficial en Sourceforge.
Saludxs!
Diego