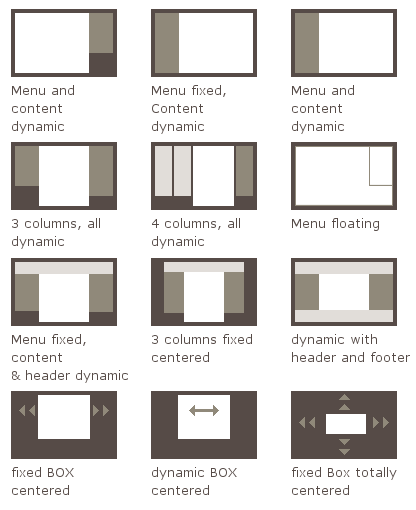
Encontré este sitio muy bueno que enseña como hacer menús html+css y además ofrece el código de ejemplo de cientos de menús.
Todo usando listas html y estilos css.
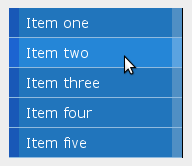
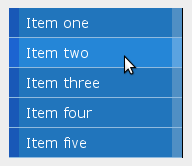
Un ejemplo de como sería un menú de este tipo:
Primero la estructura del menú
esto sería el archivo HTML
<div id=»navcontainer»>
<ul id=»navlist»>
<li id=»active»><a href=»#» id=»current»>Item one</a></li>
<li><a href=»#»>Item two</a></li>
<li><a href=»#»>Item three</a></li>
<li><a href=»#»>Item four</a></li>
<li><a href=»#»>Item five</a></li>
</ul>
</div>
y luego los estilos para darle la forma que queremos:
esto iría en la hoja de estilos CSS
#navcontainer
{
width: 12em;
border-right: 1px solid #000;
padding: 0 0 1em 0;
margin-bottom: 1em;
font-family: Verdana, Lucida, Geneva, Helvetica, Arial, sans-serif;
background-color: #90bade;
color: #333;
}
#navcontainer ul
{
list-style: none;
margin: 0;
padding: 0;
border: none;
}
#navcontainer li
{
border-bottom: 1px solid #90bade;
margin: 0;
}
#navcontainer li a
{
display: block;
padding: 5px 5px 5px 0.5em;
border-left: 10px solid #1958b7;
border-right: 10px solid #508fc4;
background-color: #2175bc;
color: #fff;
text-decoration: none;
width: 100%;
}
html>body #navcontainer li a { width: auto; }
#navcontainer li a:hover
{
border-left: 10px solid #1c64d1;
border-right: 10px solid #5ba3e0;
background-color: #2586d7;
color: #fff;
}
El resultado sería así: